
In addition to object properties, you can adjust motif layouts interactively. Lay out motif fills on-screen by using ‘guide patterns’ to scale, space, transform and offset the entire layout.
1Adjust view settings as necessary and turn off TrueView for better visualization.

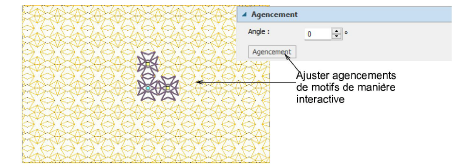
2Click Layout. Three guide patterns appear in the fenêtre dessin. Each guide pattern lets you change a different element of the layout.

Tip: Zoom in and adjust selected guides to achieve the effect you want. Release the mouse button. All patterns in the fill change accordingly.
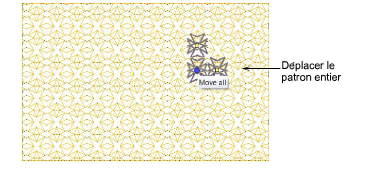
3Click and drag the guide motif with the aqua circle node to move all.

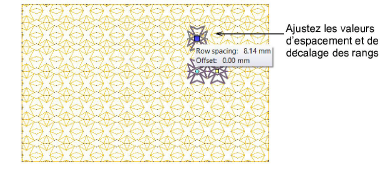
4Click and drag the yellow square node of the top guide pattern to change row spacing.

Hold the Shift key while dragging to adjust row offset.
Hold the Alt key while dragging to adjust row spacing and offset together.
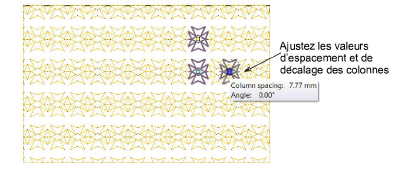
5Click and drag the yellow square node of the right guide pattern to change column spacing.

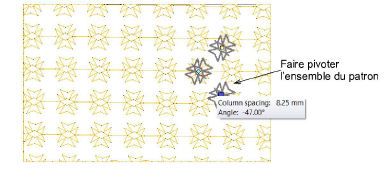
6Click and drag the right guide pattern with the yellow square node while holding Ctrl key to rotate.

Hold the Alt key while dragging to rotate and adjust column spacing at the same time.
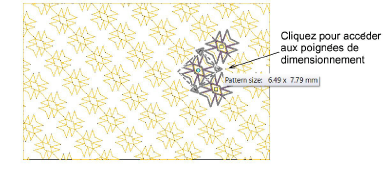
7Click the guide motif with the aqua circle node to access motif sizing handles. Use these to adjust motif width and/or height.

8Release the mouse and view the result in TrueView. You can make further adjustments in TrueView as required.
