
In aggiunta alle proprietà oggetto, puoi regolare i layout del motivo interattivamente. Visualizza i riempimenti motivo su schermo utilizzando ‘schemi guida’ per ridimensionare, spaziare, trasformare ed eseguire lo spostamento dell’intero layout.
1Regola le impostazioni di visualizzazione in base alle esigenze e disattiva TrueView per una migliore visualizzazione.

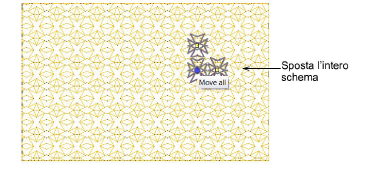
2Clicca Layout. Nella finestra disegno compaiono tre schemi guida. Ogni schema guida ti permette di cambiare un elemento diverso del layout.

Suggerimento: Esegui zoom avanti e regola le guide selezionate per ottenere l’effetto desiderato.Lascia andare il pulsante del mouse. Tutti i modelli nel riempimento cambiano di conseguenza.
3Clicca e trascina lo motivo guida con il nodo del cerchio acquatico per spostare tutto.

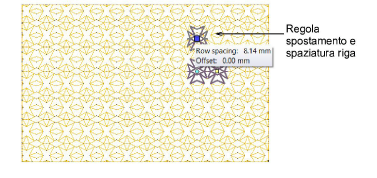
4Clicca e trascina il nodo quadrato giallo dello schema guida superiore per modificare la spaziatura tra le righe.

Tieni premuto il tasto Maiusc durante il trascinamento per regolare lo spostamento di riga.
Tieni premuto il tasto Alt durante il trascinamento per regolare insieme la spaziatura e lo spostamento di riga.
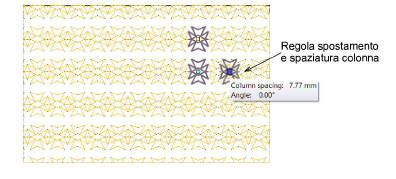
5Clicca e trascina il nodo quadrato giallo dello schema guida di destra per modificare la spaziatura tra colonne.

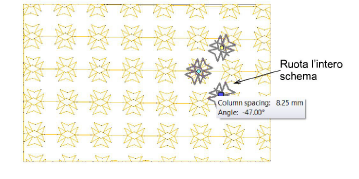
6Clicca e trascina lo schema guida destro con il nodo quadrato giallo tenendo premuto il tasto Ctrl per ruotare.

Tieni premuto il tasto Alt mentre trascini per ruotare e regolare contemporaneamente la spaziatura tra colonne.
7Clicca il motivo guida con il nodo del cerchio acquatico per accedere alle maniglie di ridimensionamento del motivo. Utilizzali per regolare la larghezza e/o l’altezza del motivo.

8Rilascia il pulsante del mouse e visualizza il risultato in TrueView. È possibile apportare ulteriori modifiche in TrueView secondo necessità.
