Zusätzlich zu den Objekteigenschaften können Sie auch die Motiv-Layouts interaktiv anpassen. Entwerfen Sie das Layout für die Motivfüllstiche auf dem Bildschirm, indem Sie ‘Hilfsmuster’ benutzen, um das gesamte Layout zu skalieren, den Abstand einzustellen, es umzuwandeln und zu versetzen.
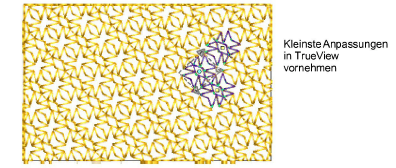
1Passen Sie die Ansicht-Einstellungen nach Bedarf an und deaktivieren Sie TrueView für eine bessere Visualisierung.

2Klicken Sie auf Layout. Im Stickmusterfenster werden drei Hilfsmuster angezeigt. Jedes Hilfsmuster ermöglicht die Änderung verschiedener Layout-Elemente.

Tipp: Vergrößern Sie und passen Sie markierte Hilfslinien an, um den gewünschten Effekt zu erzielen. Lassen Sie die Maustaste los. Alle Muster in der Füllung ändern sich entsprechend.
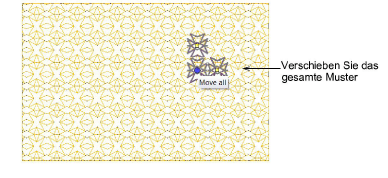
3Klicken und ziehen Sie das Richtmotiv mit dem blauen Kreispunkt, um alles zu verschieben.

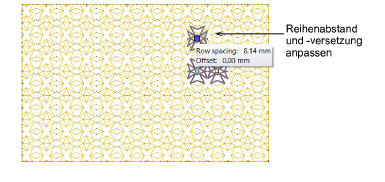
4Klicken und ziehen Sie den gelben Quadratpunkt im obersten Hilfsmuster, um den Reihenabstand zu verändern.

Halten Sie beim Ziehen die Umschalttaste gedrückt, um den Zeilenversatz anzupassen.
Halten Sie beim Ziehen die Alt-Taste gedrückt, um den Zeilenabstand und den Versatz zusammen anzupassen.
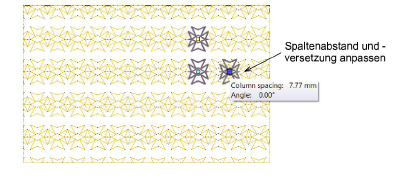
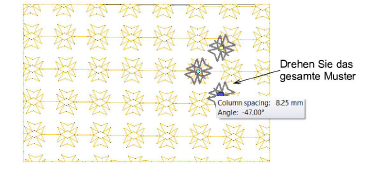
5Klicken und ziehen Sie den gelben Quadratpunkt im rechten Hilfsmuster, um den Spaltenabstand zu verändern.

6Zum Drehen klicken und ziehen Sie das rechte Hilfsmuster mit dem gelben Quadratpunkt, während Sie die Strg-Taste gedrückt halten.

Halten Sie die Alt-Taste beim Ziehen gedrückt, um gleichzeitig zu drehen und den Spaltenabstand anzupassen.
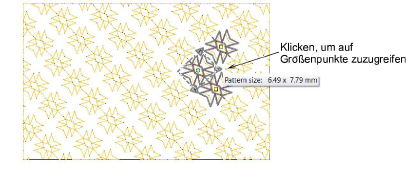
7Klicken Sie auf das Richtmotiv mit dem blauen Kreispunkt, um auf Motiv-Größenpunkte zuzugreifen. Benutzen Sie diese, um die Motivbreite und/oder -höhe anzupassen.

8Lassen Sie die Maustaste los und begutachten Sie das Ergebnis in TrueView. Sie können in TrueView nach Bedarf weitere Anpassungen vornehmen.